
Revolutionizing Shell's Chemical E-Commerce: A Journey of Enhanced User Experience and Brand Integration
Project Kick-Off: Setting the Stage
Introduction
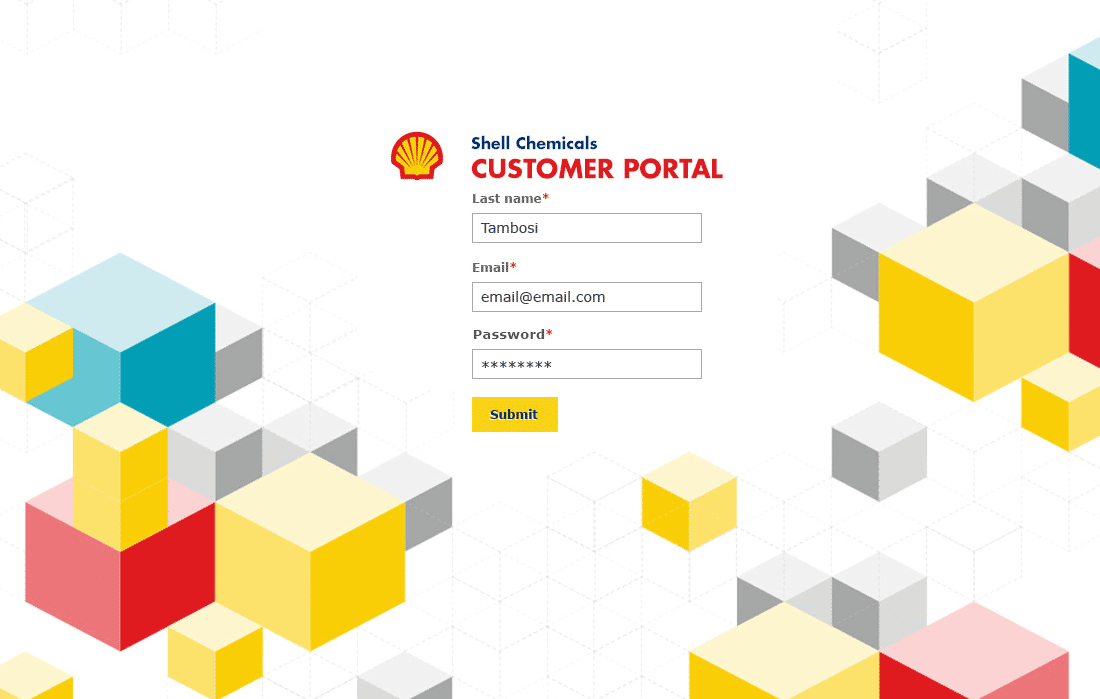
As the lead designer for the Shell Customer Chemical Portal's user interface, I was tasked with developing a responsive, Salesforce-based e-commerce platform. Our goal was to reassure existing clients about the ongoing enhancement of our service and product quality, as well as to expand our client base. My responsibilities included creating personas, the website's structure, defining user interactions, and integrating Shell's established styling library.
My approach was informed by prior research conducted by Shell's team, encompassing user surveys, competitive analysis, and content audits. My primary role focused on leveraging these insights to refine the project's visual elements.
www.chemicals-customer-portal.shell.com (login required)
*Disclaimer: This case study serves as a portfolio presentation and may contain some inaccuracies in data or events.
Mission
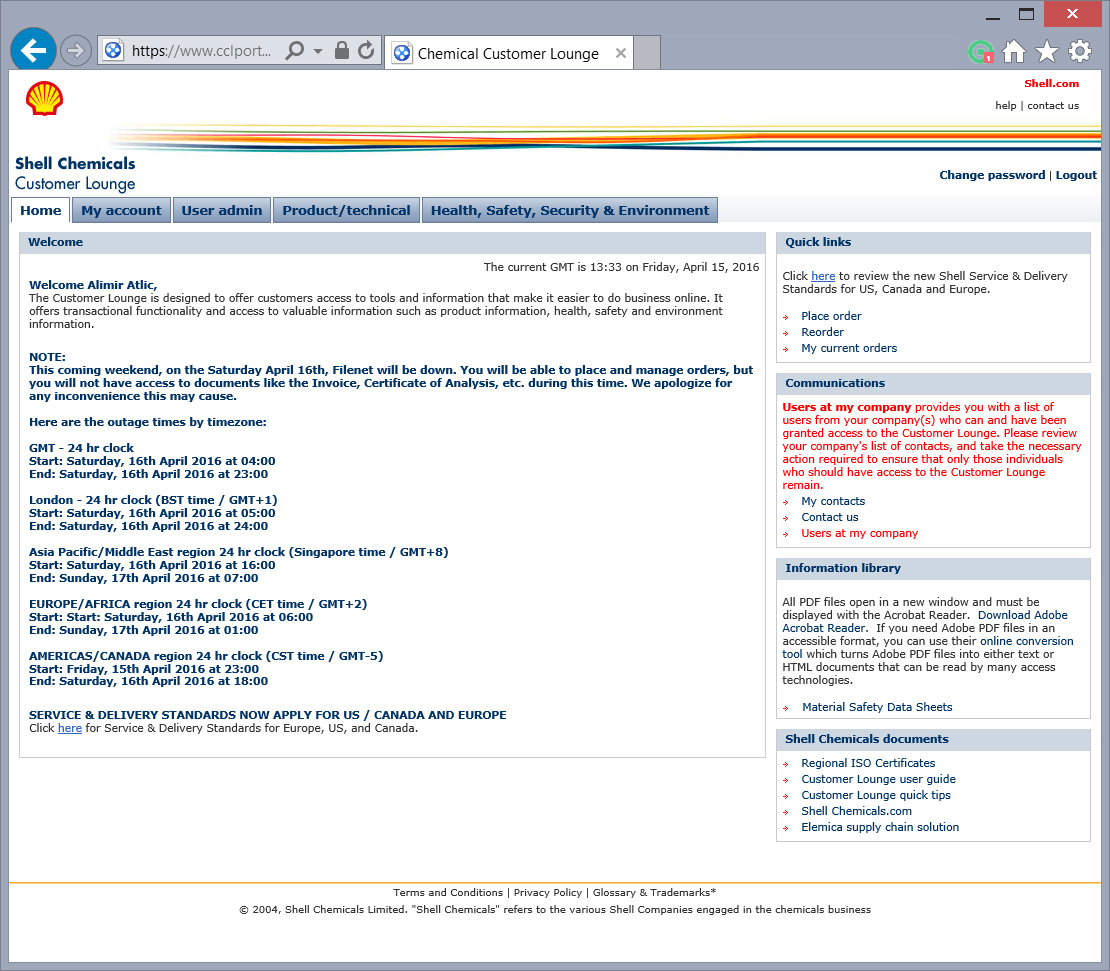
The initial portal was becoming outdated, and feedback from Shell's research team highlighted significant room for improvement, leading to the decision to revamp the website. Our mission included:
- Fostering meaningful relationships between customers and our products.
- Enhancing the interface design to simplify the process for customers purchasing chemical products.
- Creating intuitive navigation, ensuring key information about chemical usage and transportation is easily accessible, and eliminating broken links.
- Consistently applying Shell’s branding guidelines across the site to reflect our commitment to quality and high standards.
- Streamlining the user journey to reduce customer effort and enhance satisfaction.
- Utilizing data analytics to understand and anticipate customer needs better, leading to personalized experiences.
- Strengthening security features to protect customer data and enhance trust.
- Aligning the portal's functionality with broader business goals to drive growth and customer loyalty.

Implementing the Lean Canvas
Recognizing the limitations of our user data, I organized a workshop with all stakeholders, including researchers, to gather comprehensive insights on a Lean Canvas. It's important to note that our initial canvas was built on collective assumptions. Therefore, I made it a priority to continuously revise and update the canvas, incorporating new information about user preferences and business dynamics as it became available.

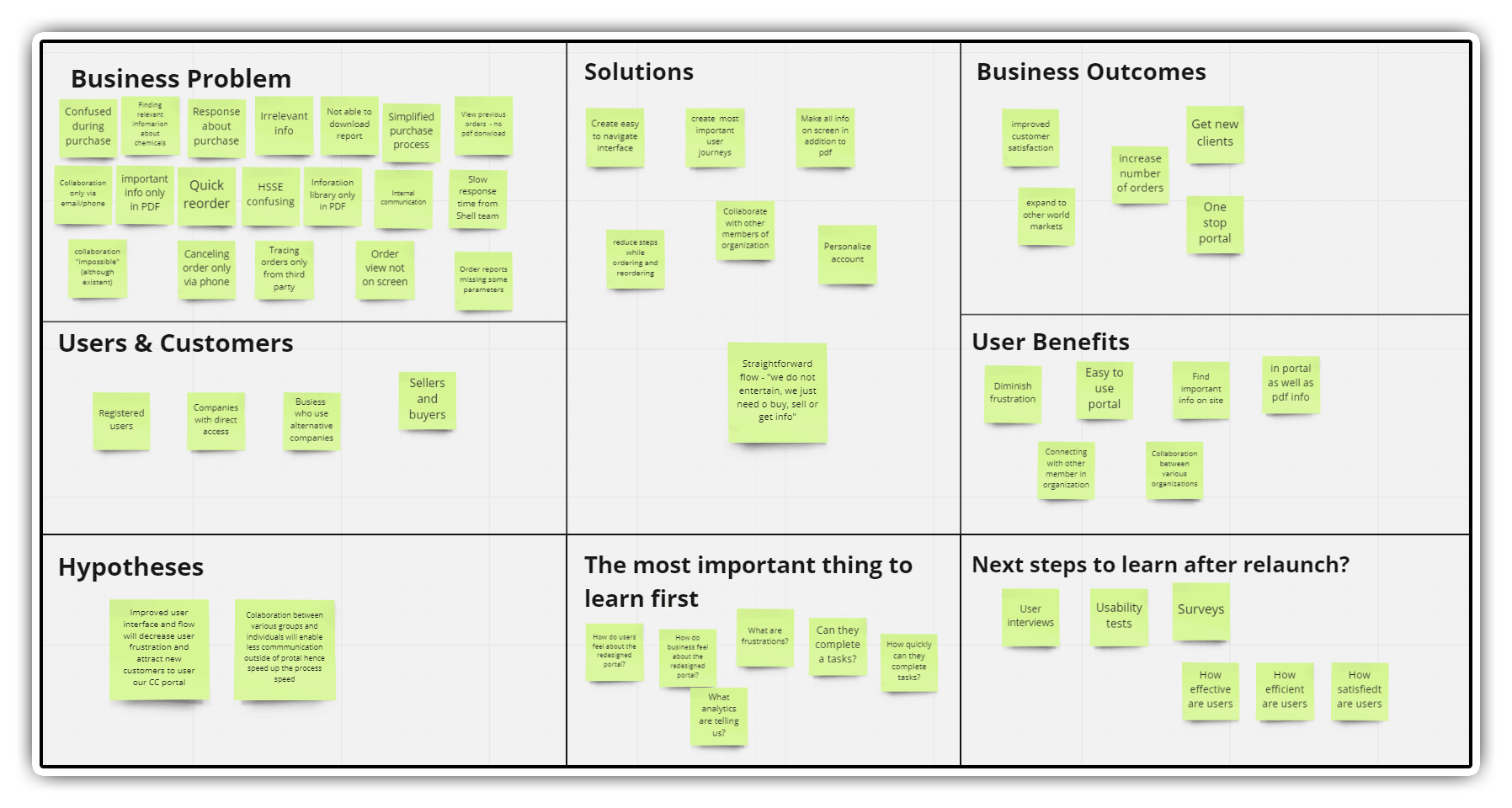
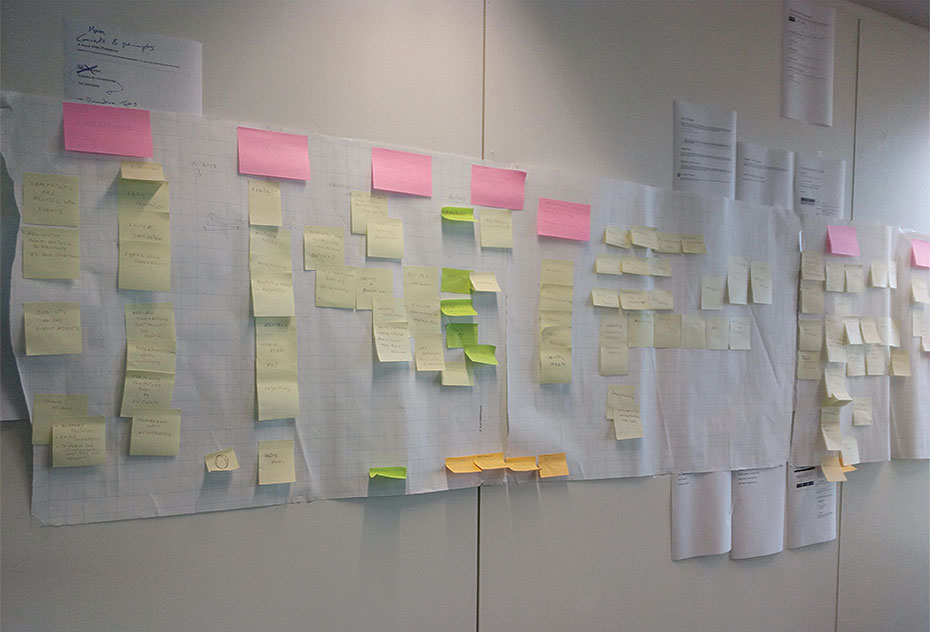
Affinity Mapping
Utilizing the existing content audit data from Excel, I transferred all key information onto sticky notes for better visualization. Together with my colleagues, we employed the Lean Canvas methodology to effectively map out the site's structure and features. This collaborative process was instrumental in identifying user needs and organizing content logically for an improved user experience.


After the meeting, I digitally reconstructed the complete affinity map using Miro. This allowed stakeholders to review and approve it, ensuring alignment on our approach before I proceeded with developing the user journey.

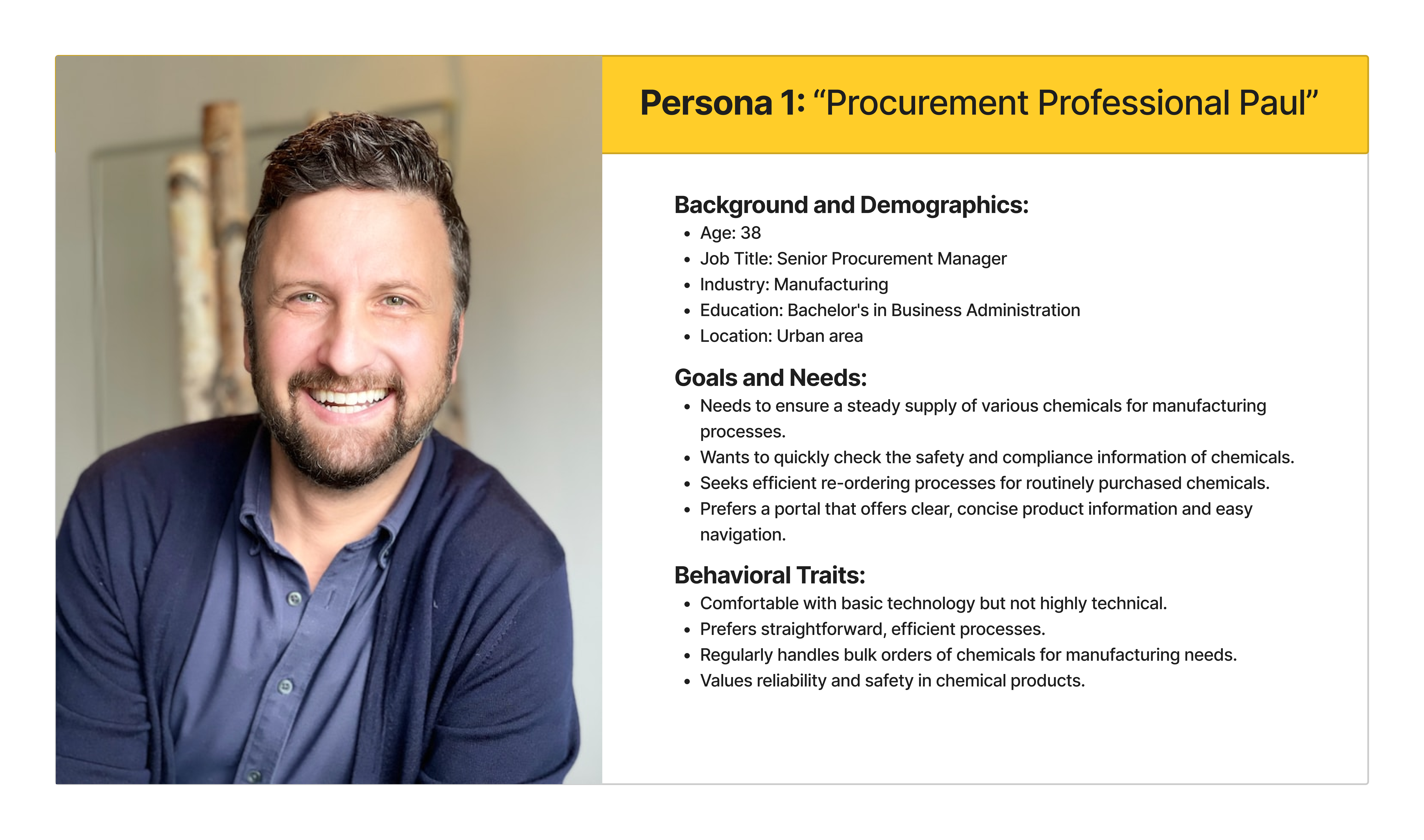
Who are the users
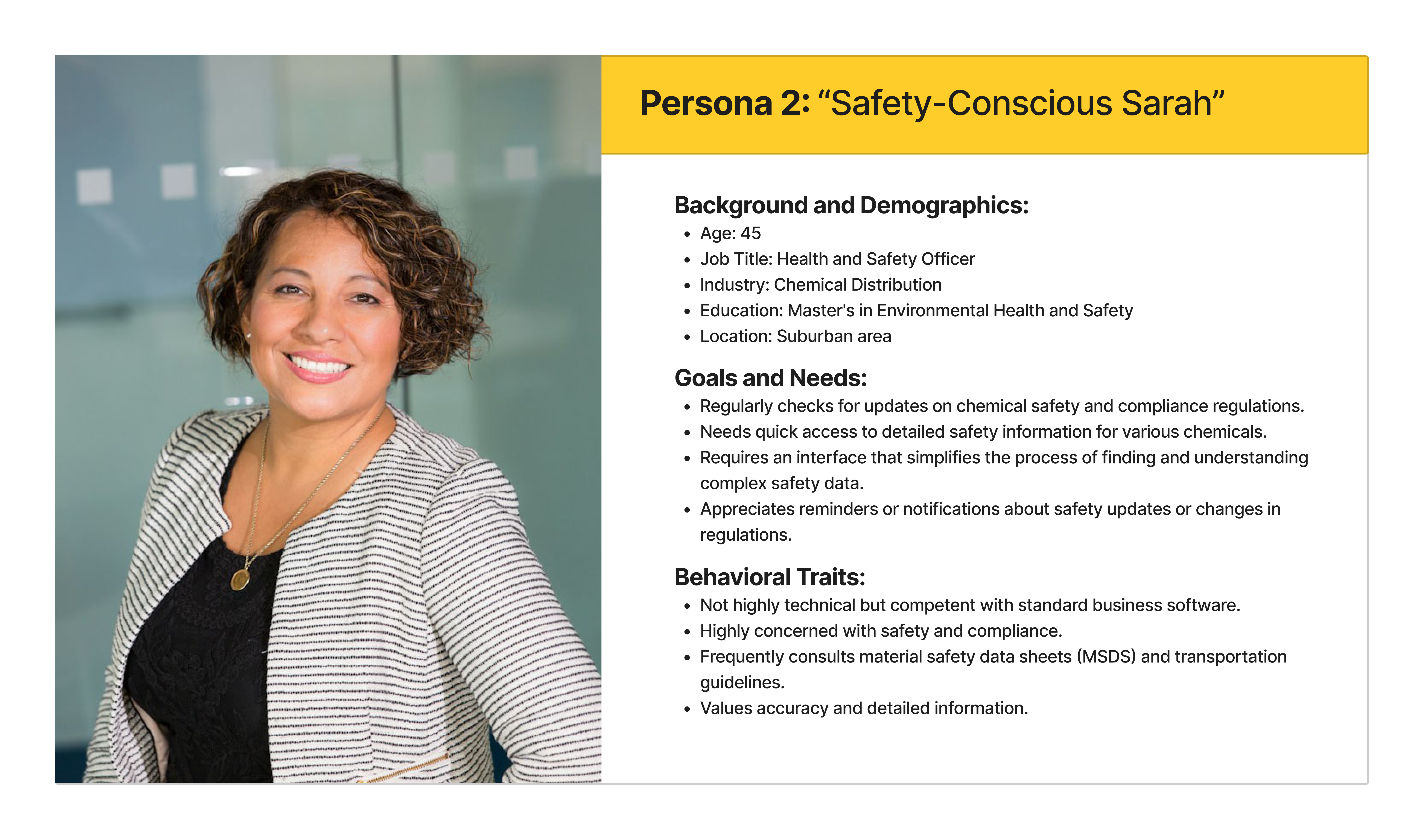
Creating personas for the Shell Customer Chemical Portal will help in tailoring the user experience to meet the specific needs and behaviors of diverse customer base. Here are two detailed personas based on the information provided from internal research team and previous activities:


Both personas highlight the need for a user interface that is not overly technical but provides easy access to detailed and critical information about chemical products. The design should cater to users who prioritize efficiency, safety, and reliability in their daily operations involving chemical procurement and safety management.
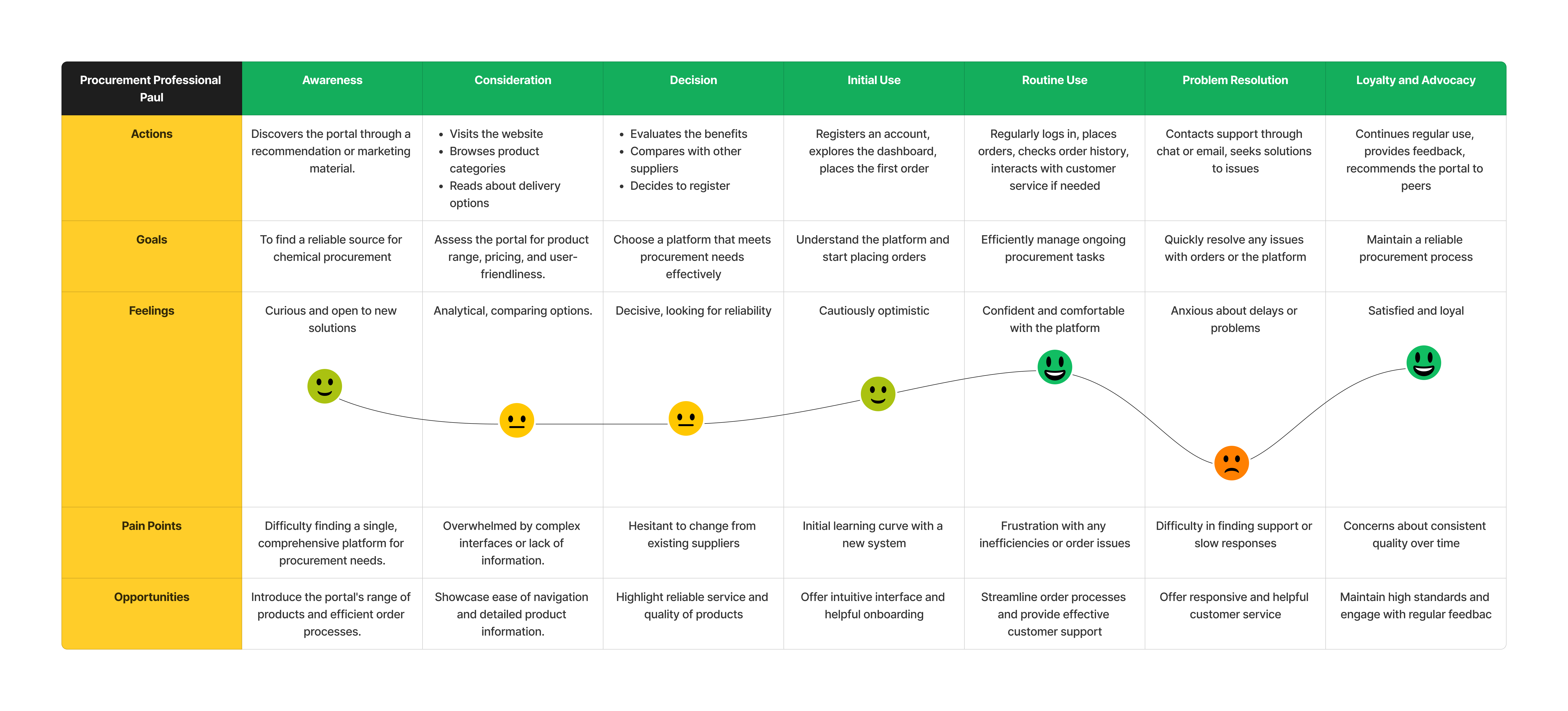
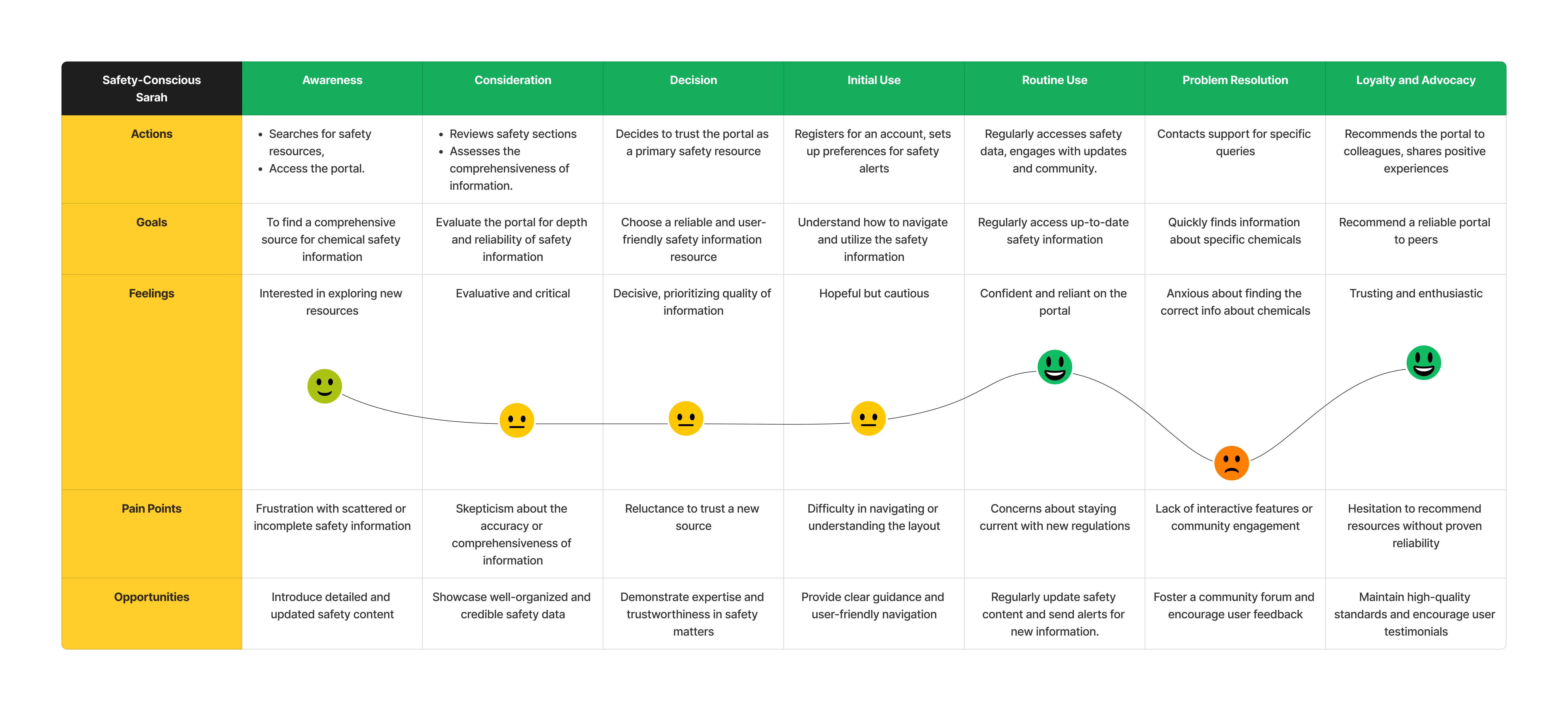
User journey
After several days of dedicated effort and thorough analysis, we have successfully completed the development of the customer journey maps. These comprehensive maps were crafted through a series of collaborative meetings with my team, ensuring that each aspect of the journey not only reflects the true experience of our users but also aligns seamlessly with our business objectives. This iterative process involved thoughtful deliberation and strategic adjustments to finely tune our understanding of the customer's path, resulting in a refined and insightful depiction of the user experience that will guide our future endeavors in enhancing the portal.


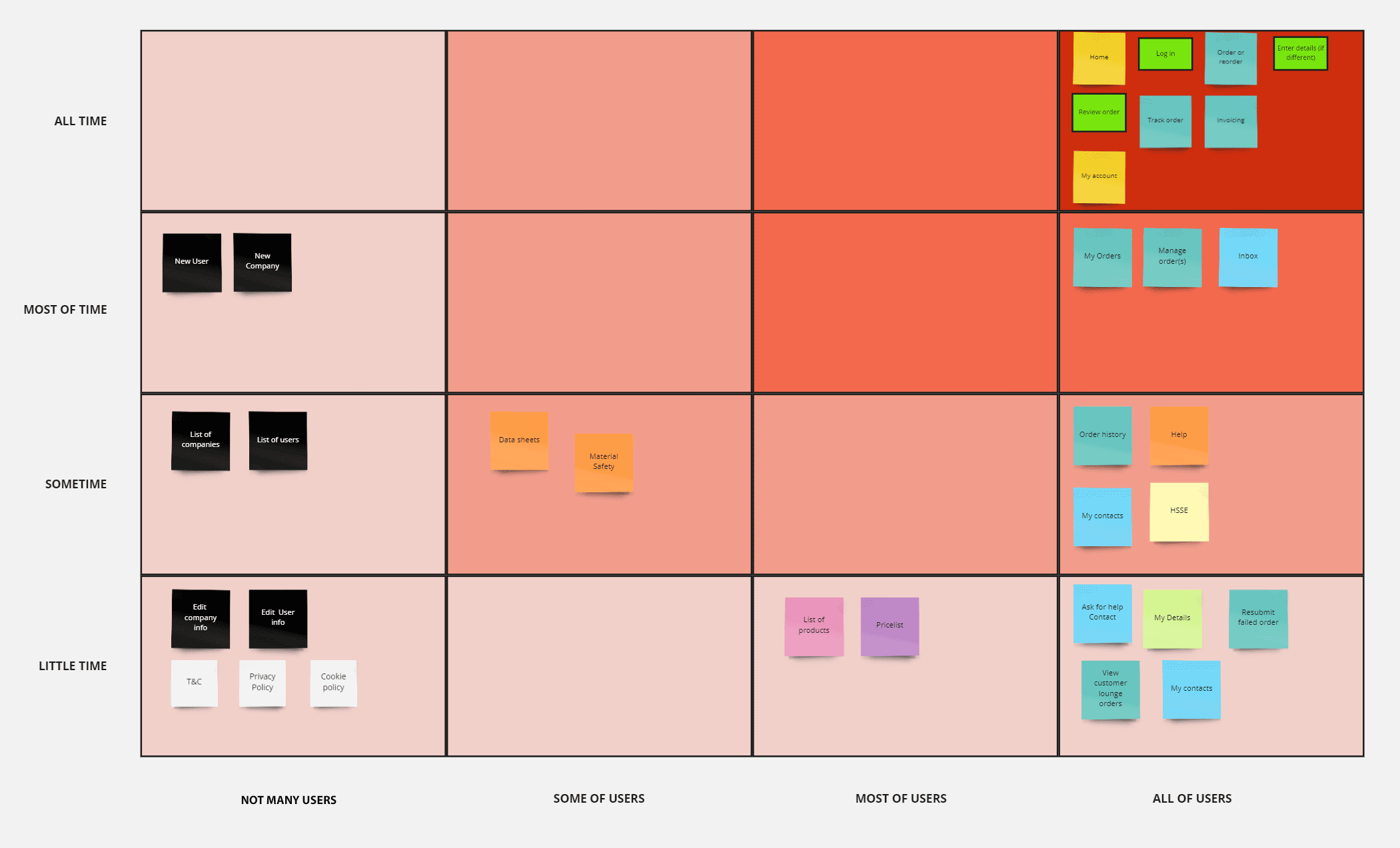
Optimizing the Shell Customer Chemical Portal: Prioritizing Key Functions
To improve the Shell Customer Chemical Portal, we have focused on identifying and prioritizing the most important features. This 'red route' strategy helps us ensure the portal meets and exceeds user expectations.
Identifying Core Functionalities:
Using feedback from users, stakeholders, and analytics, we categorized the portal's features to highlight the most important ones. By focusing on these key functions, we aim to make the user journey more efficient and satisfying.
Prominence to Chemical Safety Information:
We found that chemical safety information is crucial. Therefore, we have made this information always visible on the portal. Easy access to safety data is essential, regardless of the users' primary tasks. This reflects our commitment to safety and transparency.
Enhanced User-Centric Design:
The insights from our analysis help refine the portal’s design. By prioritizing essential functions, we ensure users can navigate the portal easily and access important features without unnecessary complexity.

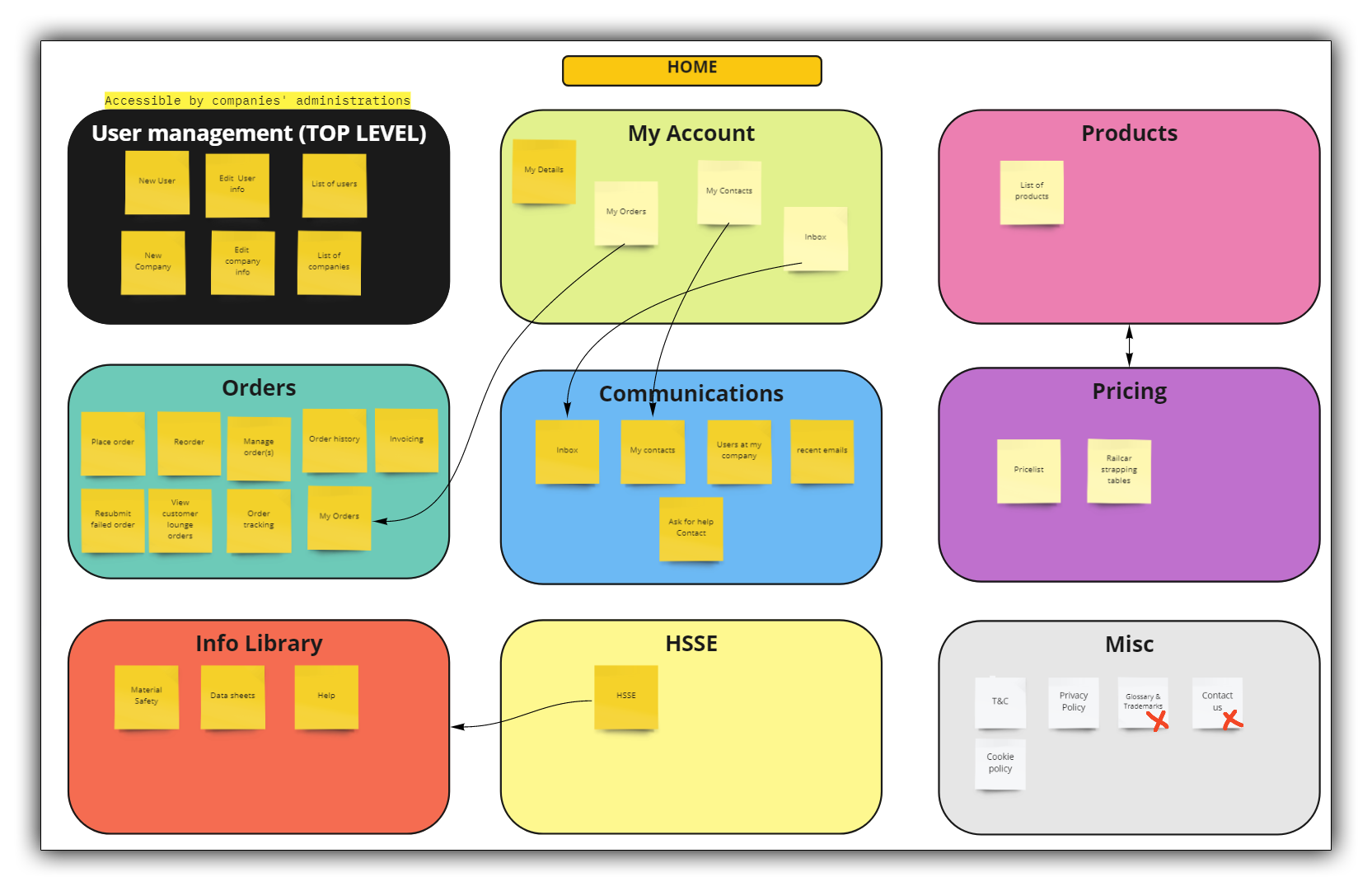
Enhanced Information Architecture and Navigation for the Shell Customer Chemical Portal
The Shell Customer Chemical Portal redesign highlights a user-focused approach. The key focus was refining Information Architecture (IA) and navigation based on 'red route' analysis to prioritize essential features.
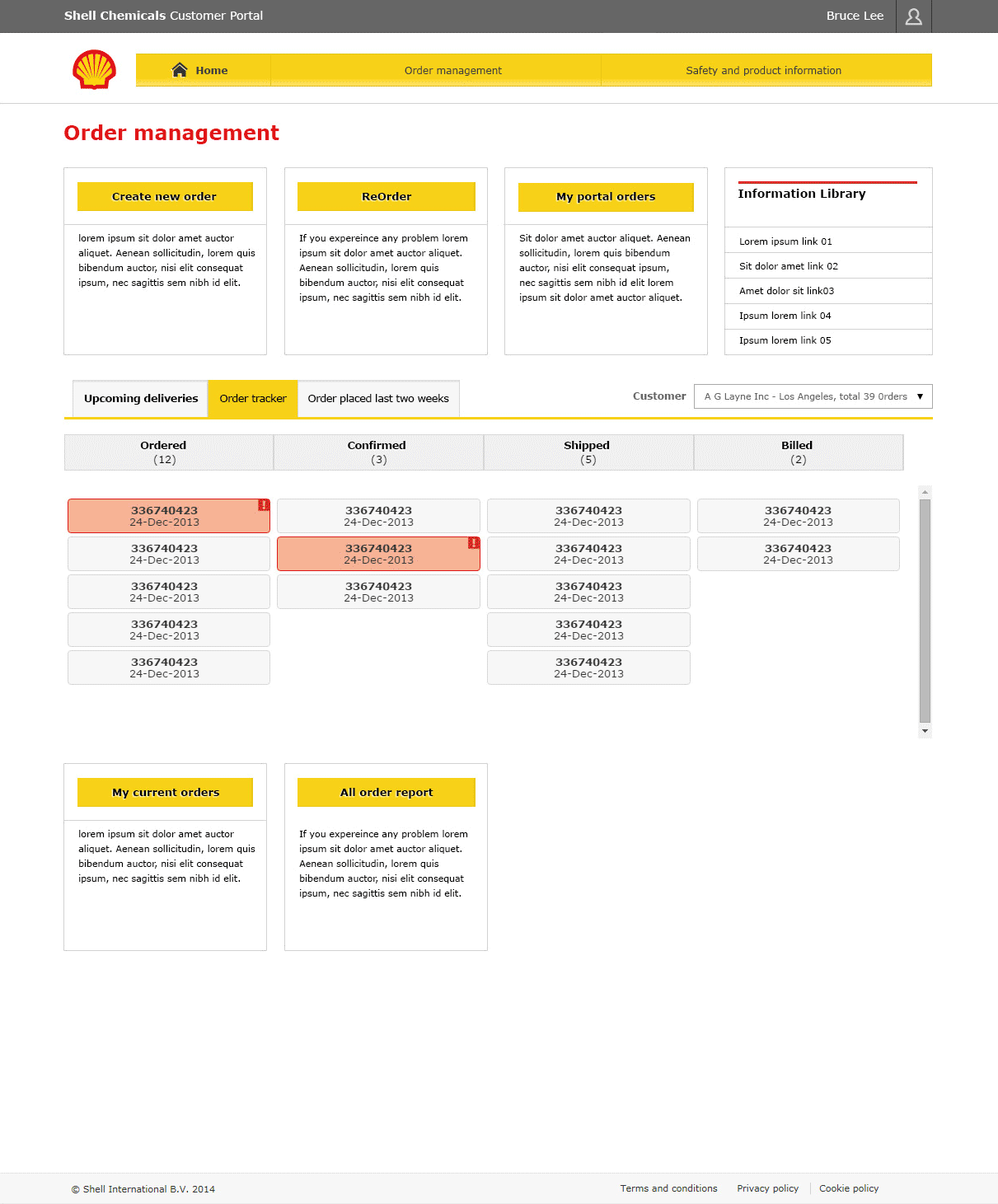
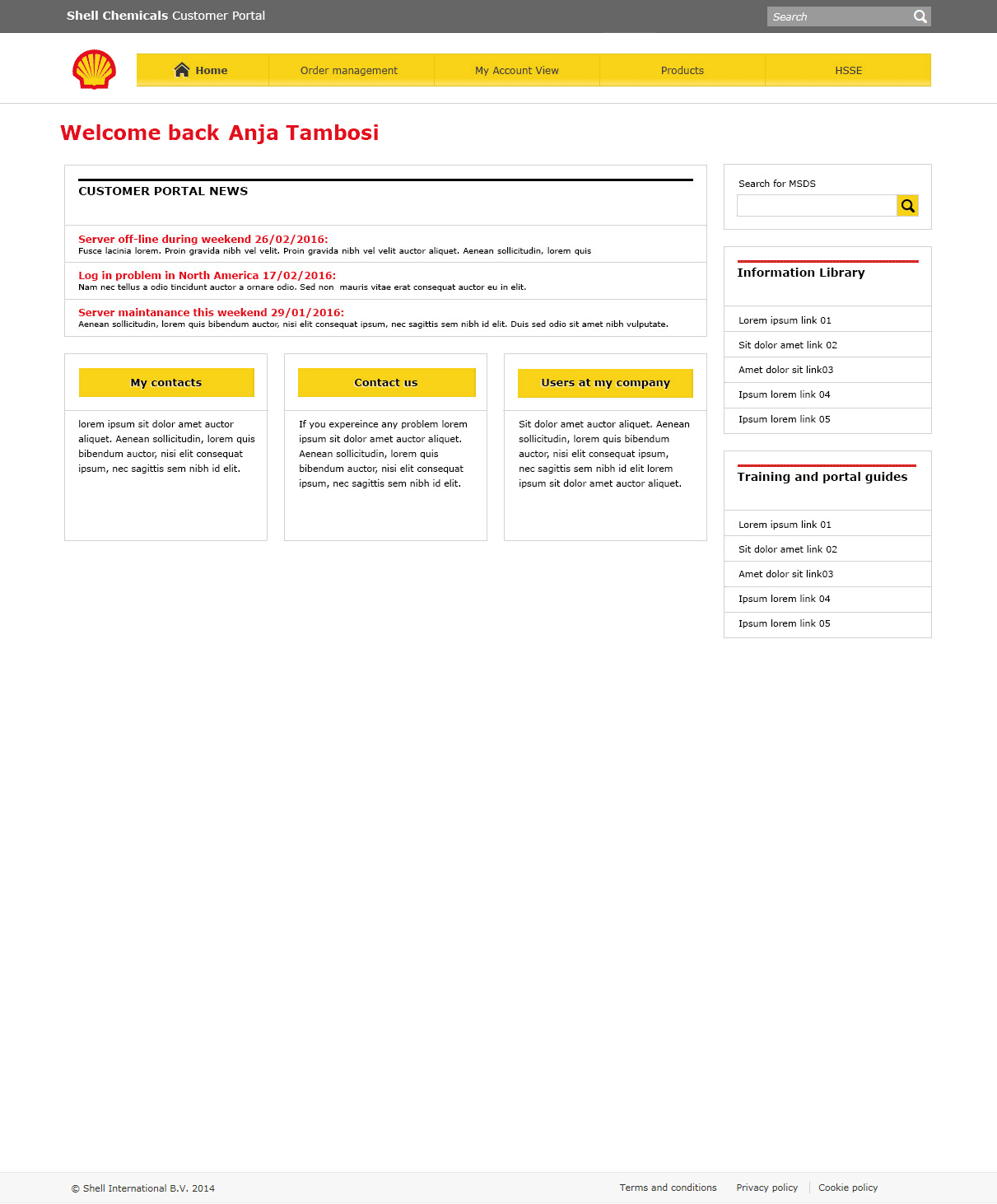
The redesign features streamlined top-level navigation for easy access to major sections, with special emphasis on the Chemical Safety Hub, ensuring critical safety information is always visible. Enhanced user engagement through personalized dashboards and recommendations, alongside responsive and accessible design, exemplifies commitment to user experience and safety. This strategic overhaul illustrates the harmonization of user needs with business objectives, setting a new benchmark in digital platforms.


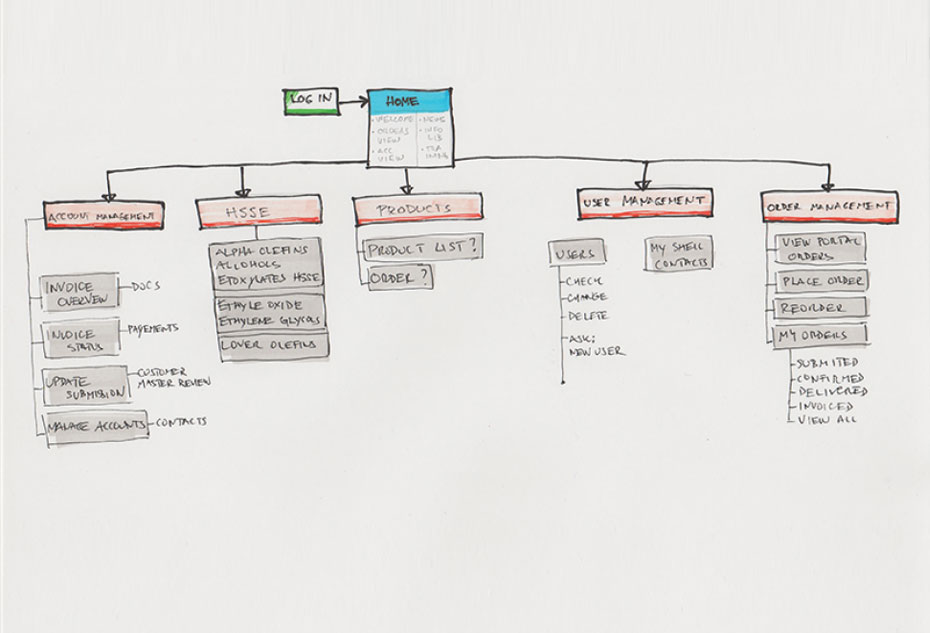
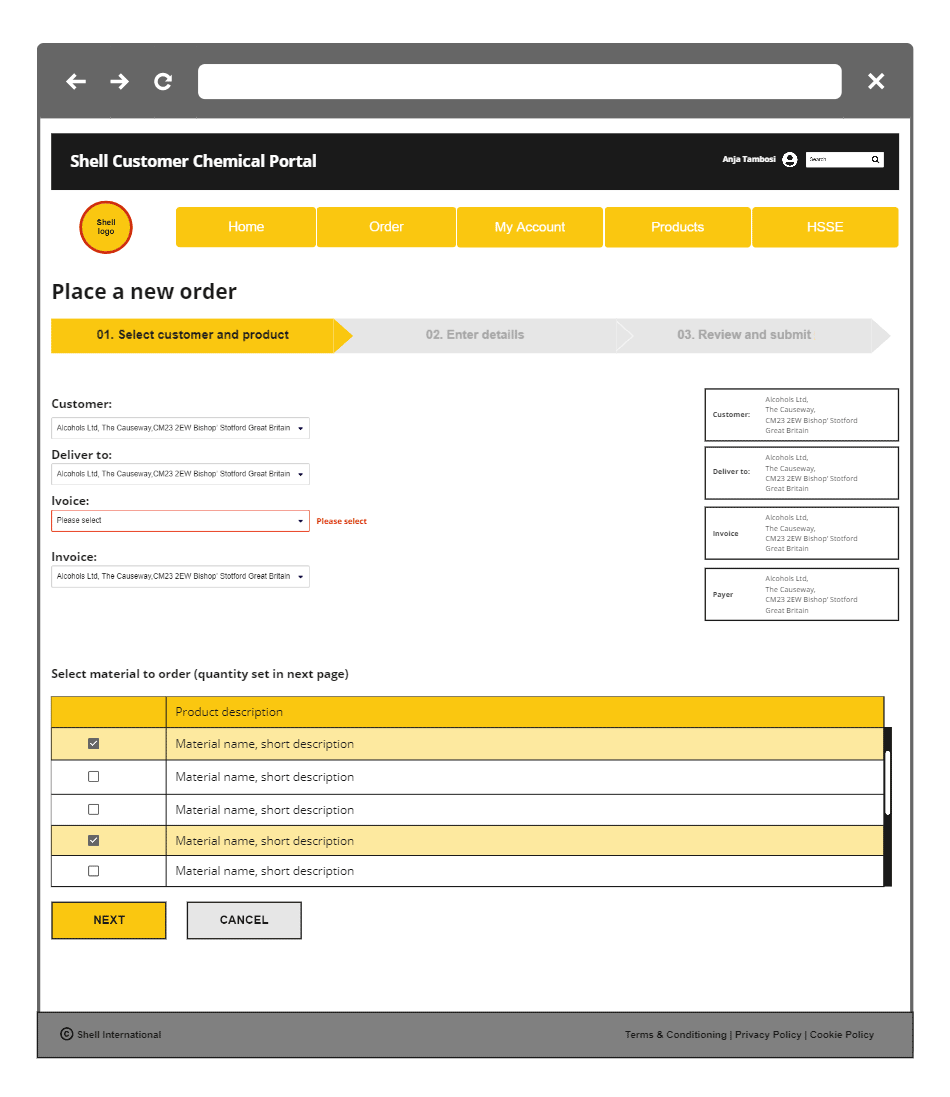
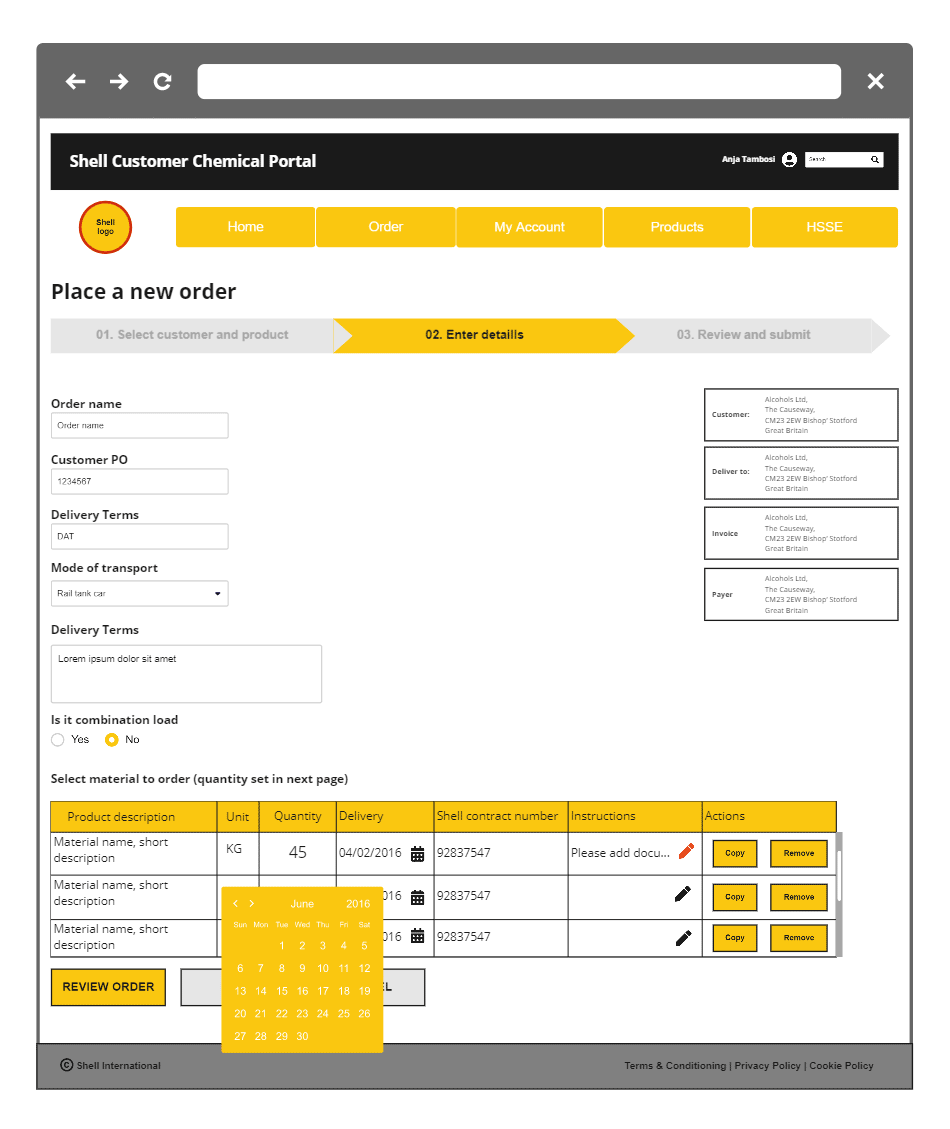
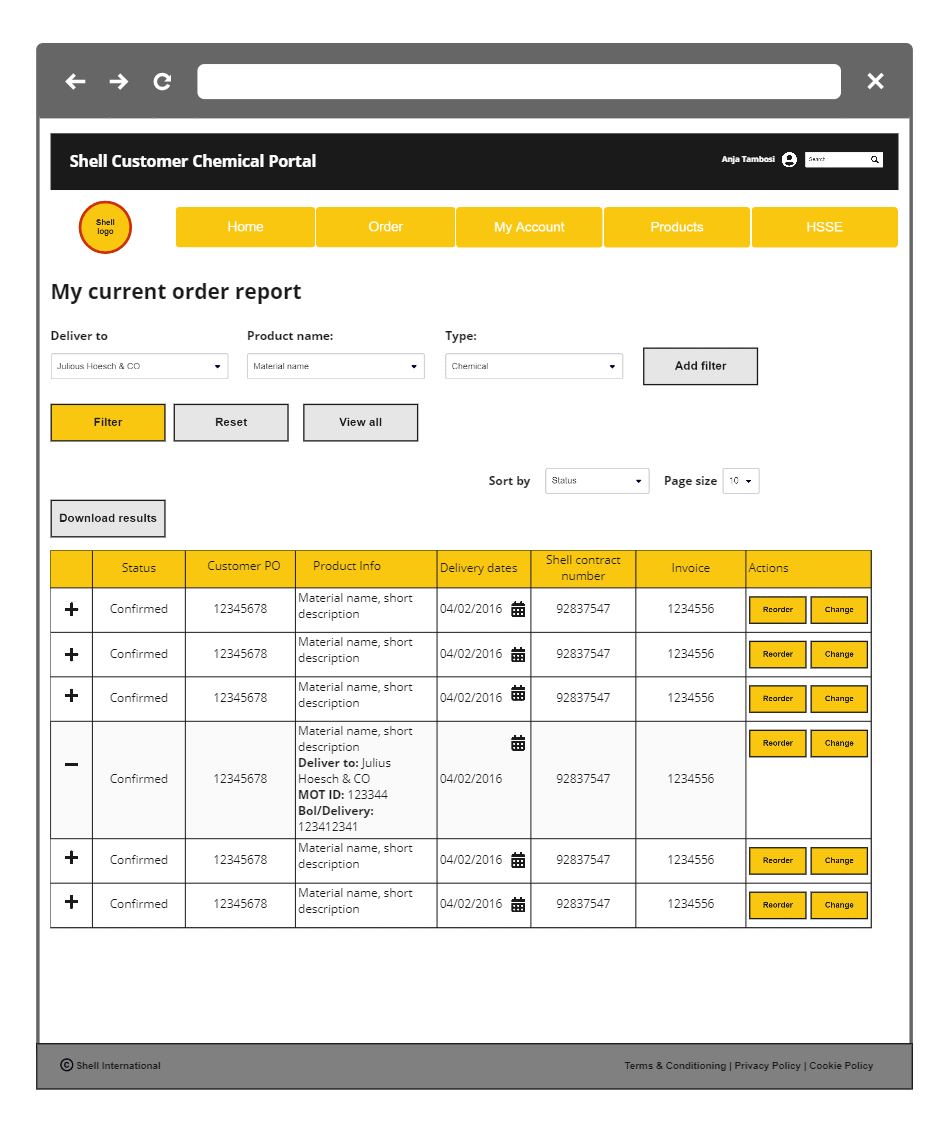
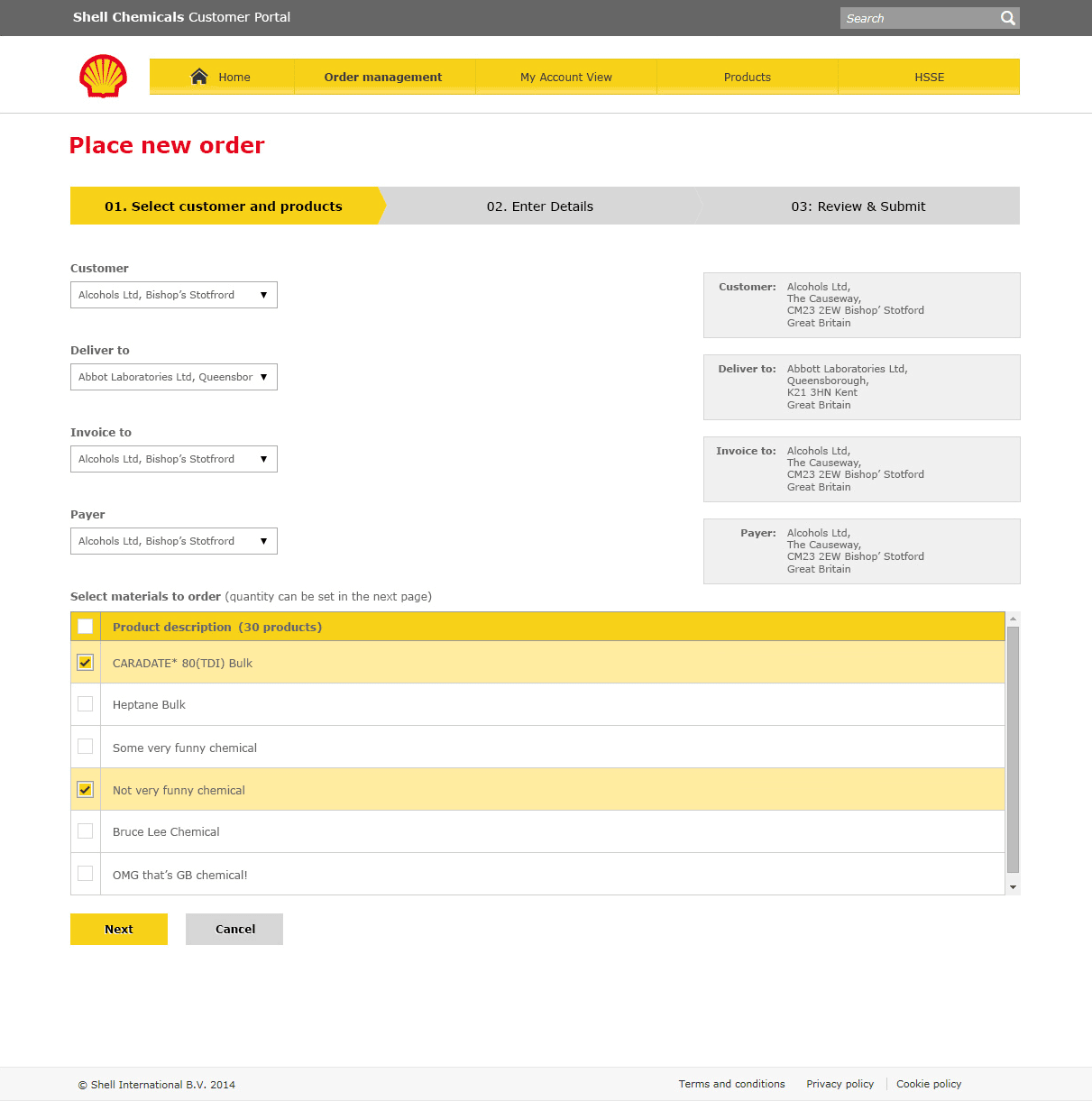
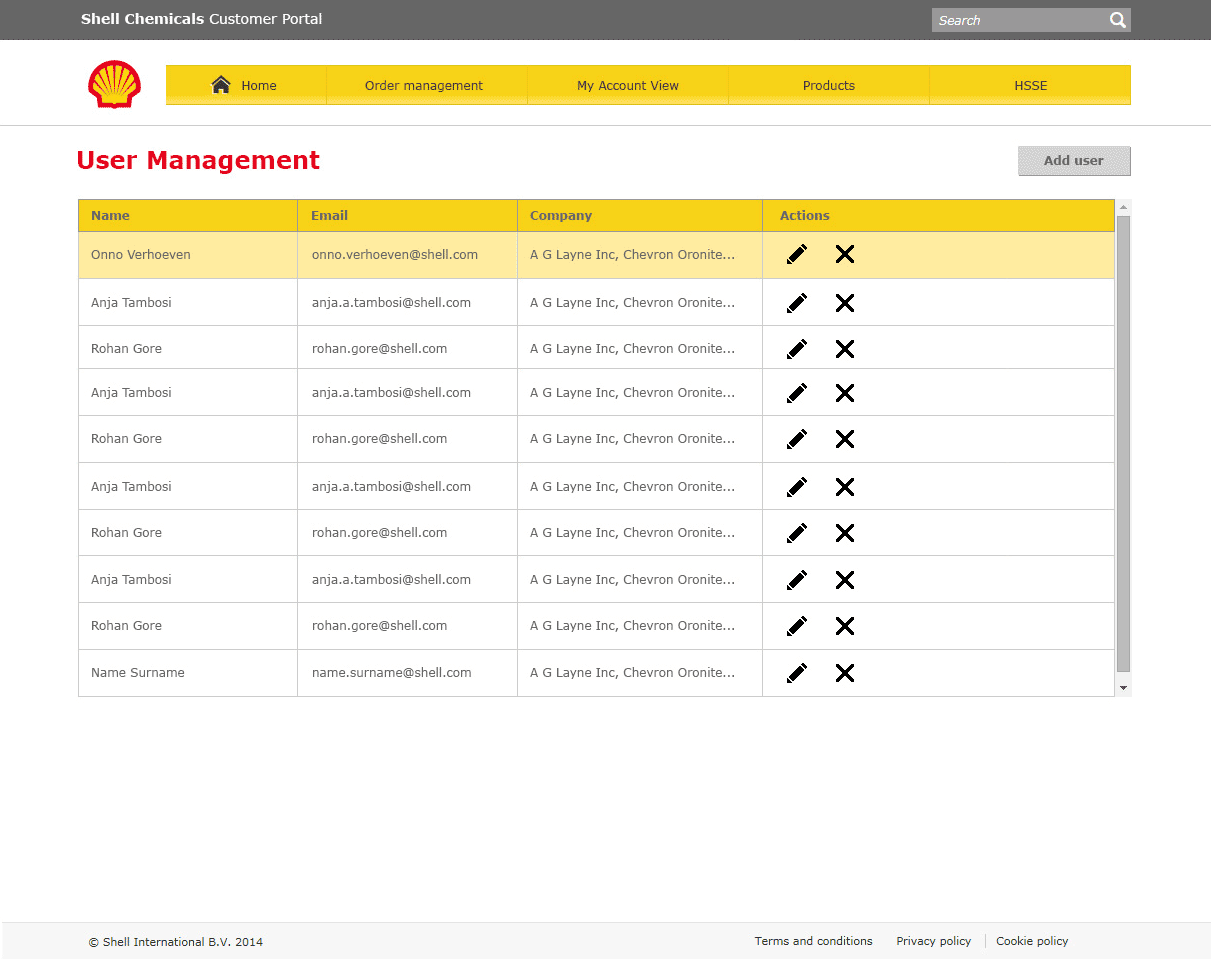
Wireframing the Portal: From Sketch to Structure
In the detailed design phase, I started with rough sketches of the Shell Customer Chemical Portal. These initial sketches acted as the foundational blueprint, capturing the basic layout and functionality. They set the stage for creating more detailed wireframes.

After the basic pencil wireframes were approved, I created higher fidelity wireframes. Then, as we analysed the layout, we applied further changes before the stakeholders were satisfied with the structure. Of course, it would be very beneficial to test the designs at this stage, but time constraints were an issue for the Shell team, and I accepted that the major stakeholders had decided some decisions about the layout. After all, they knew the business well. As mentioned earlier, some parts of the portal, such as chemical information and transport, were given priority due to the nature of the material.




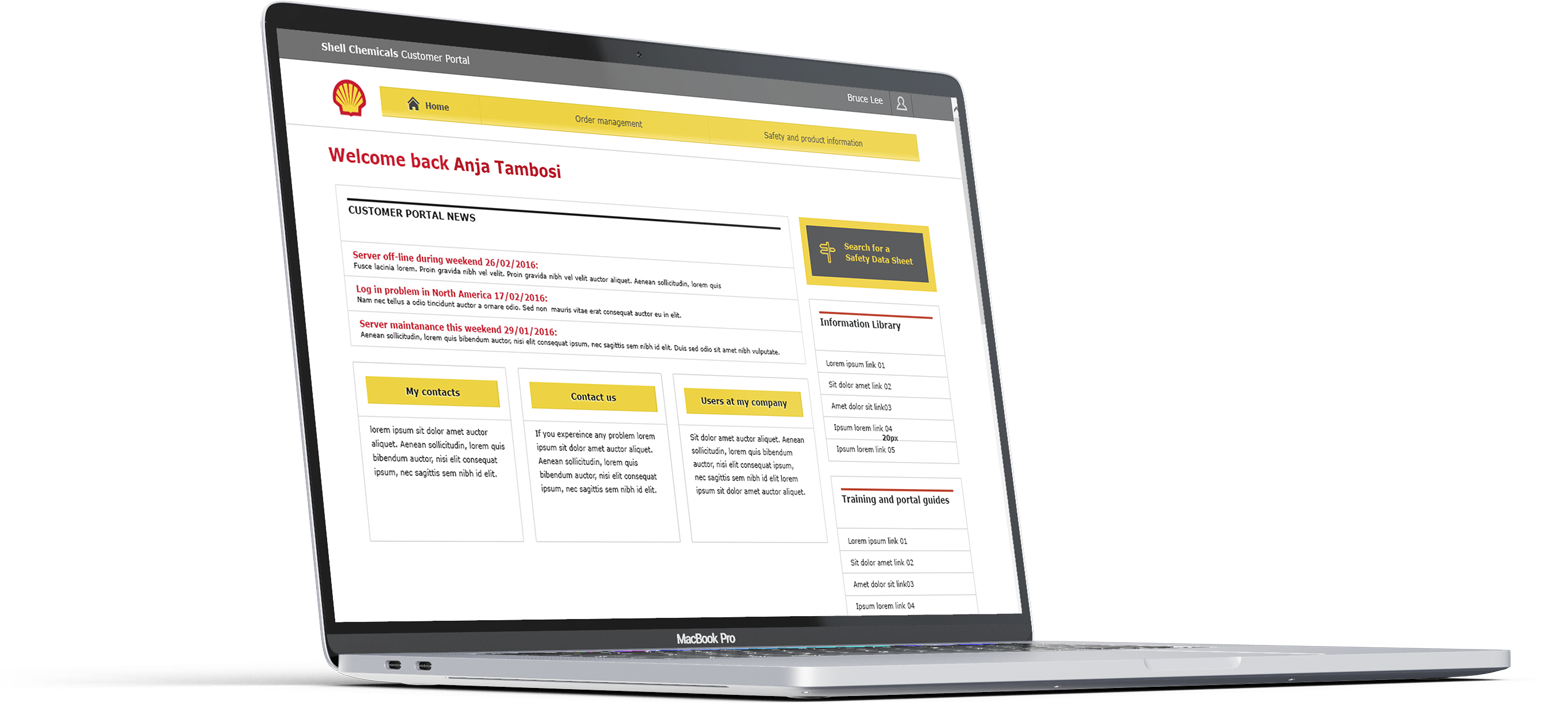
Visual Design & Branding Implementation:
I followed the Shell branding guidelines closely to ensure brand consistency and recognition. After getting approval for the designs, I led a two-month collaboration with a team of developers in India. This phase was key in turning the approved designs into a functional and visually cohesive portal, making sure every part matched the initial design vision.







Soaring Satisfaction: How the Shell Customer Chemical Portal Redesign Delighted Users
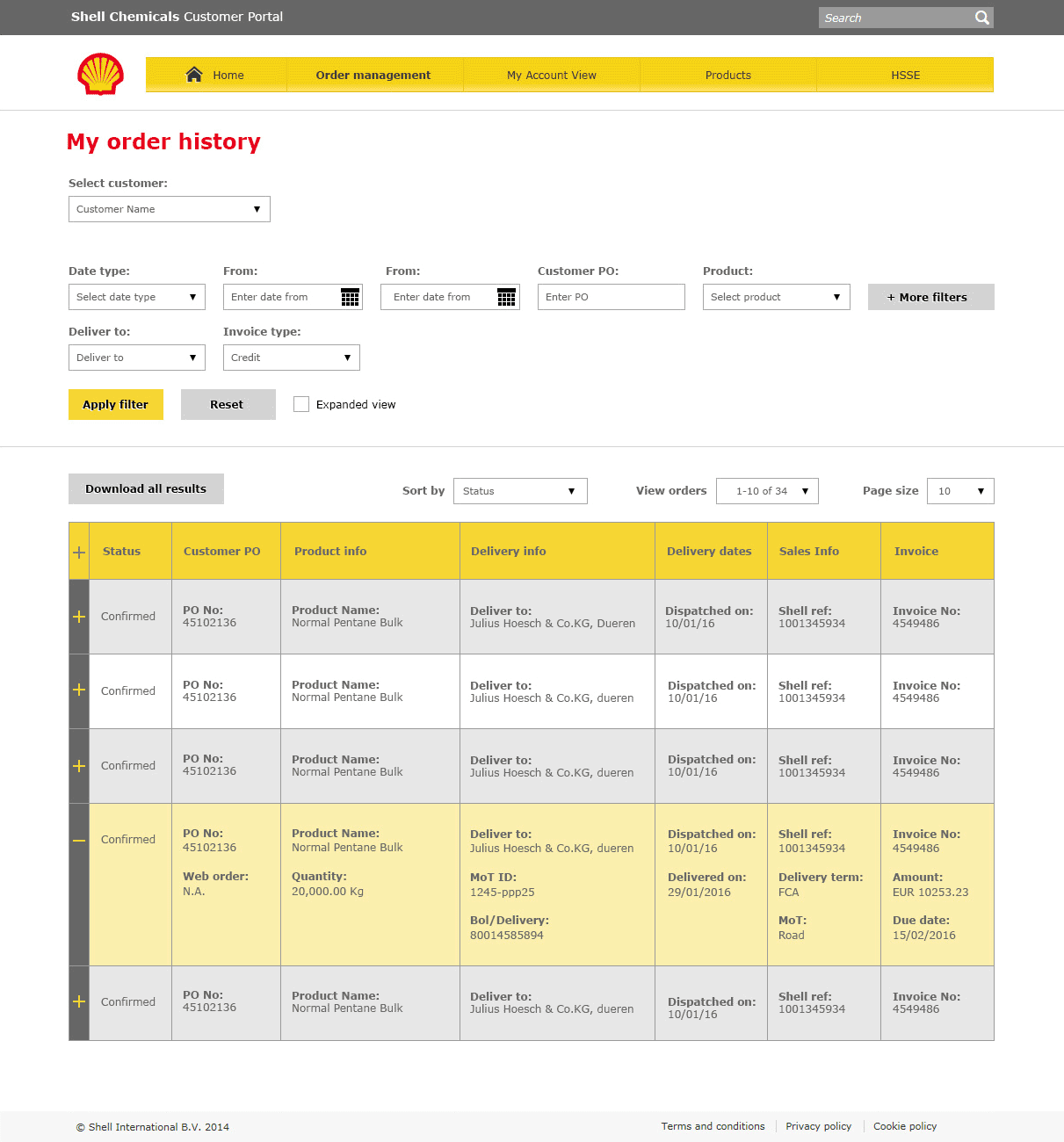
Challenge: Streamlining access to relevant to user information, including crucial chemical information and simplifying the purchasing process were at the heart of revamping the Shell Customer Chemical Portal.
Solution: A user-centered redesign focused on clarity, ease of navigation, and intuitive information discovery.
Results: The impact? A resounding 30% increase in overall user satisfaction compared to the previous portal, as measured by a post-redesign survey. Let's delve deeper into what users loved:
- Unanimous Praise for Interface and Navigation: A resounding 100% of respondents strongly agreed that the website has a user-friendly interface and is easy to navigate, highlighting the success of the simplified layout and intuitive design.
- Finding Information Made Easy: Whether seeking chemical safety resources or specific product details, users were thrilled. 80% strongly agreed they could easily find the information they needed, a significant improvement from the prior design.
- Purchasing Smoothly Simplified: For those who purchased chemicals, the experience was transformed. 80% strongly agreed that purchasing was easy, and 70% strongly agreed that getting assistance was effortless, demonstrating the effectiveness of streamlined workflows and clear support channels.
While "finding information I was seeking" saw a split between "agree" and "strongly agree," this still points to a positive improvement in information accessibility compared to the pre-redesign state.
Beyond Numbers: The survey feedback echoed an overwhelming sense of delight. Users described the portal as "intuitive," "professional," and "a breath of fresh air compared to the old system."
The takeaway:By prioritizing user needs and implementing a data-driven design approach, the Shell Customer Chemical Portal redesign has demonstrably delivered a more satisfying and efficient experience for its users.
Concluding Reflections
Finally, after we had a fully developed site, few things I wish I could have:
- User Testing: Ideally, pre-launch user testing during wireframing and prototyping would have bolstered confidence and potentially revealed minor tweaks. However, the Shell team's decision to proceed based on their design expertise proved successful, as the portal operates smoothly and delivers on its objectives.
- Leveraging Design Assets:Integrating the existing Shell pattern library could have streamlined development. Exploring solutions to enable its use by Salesforce developers in future projects could yield significant time savings.
Looking Ahead:The revamped portal stands as a testament to the power of user-centric design in enhancing accessibility and efficiency. As the digital landscape evolves, continuous improvement remains key. By embracing best practices like user testing and optimizing asset utilization, we can navigate the journey ahead with even greater impact.